„Ten kurs wygląda jak plakat z lat 90. – wszystko krzyczy, nic nie mówi.”
To był pierwszy feedback, jaki Marta dostała od klienta po przesłaniu wersji beta ich nowego szkolenia e-learningowego. Trzy tygodnie pracy, ponad tydzień na rozpisanie tylko scenariusza, dodatkowo elementy grywalizacji, punktacja, interaktywne quizy i… porażka. Nie dlatego, że treść była zła – wręcz przeciwnie. Problemem była estetyka. A konkretnie: chaos kolorystyczny.
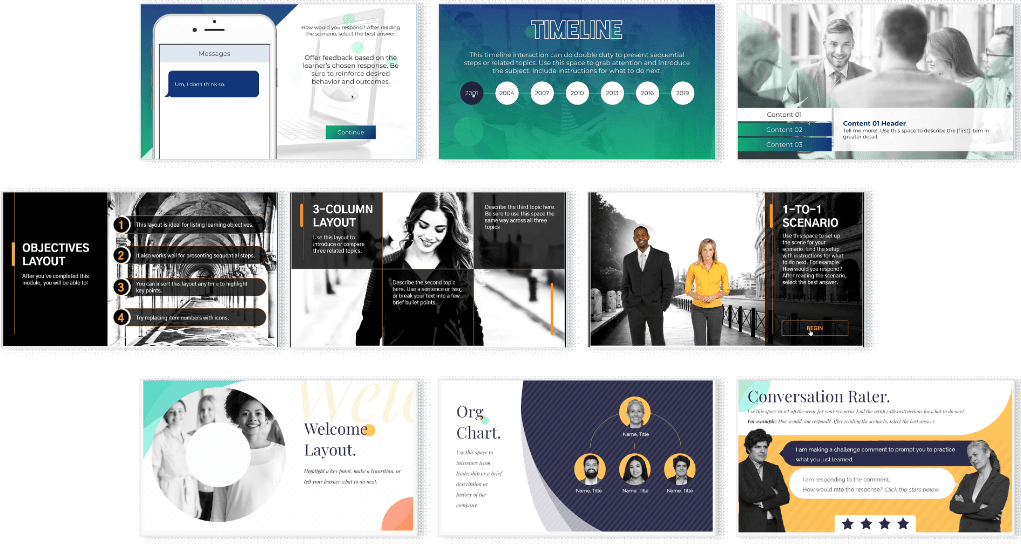
Marta, projektantka kursów z doświadczeniem w branży e-learningu, wiedziała, że wygląd kursu nie powinien przysłaniać treści. Ale chciała, żeby kurs był „żywy”, „angażujący”, „nowoczesny”. Zainspirowała się kolorowymi dashboardami aplikacji internetowych i postanowiła, że każda sekcja kursu będzie w innym kolorze – delikatny pomarańczowy na rozgrzewkę, miętowy dla treści głównych, morski dla testów. Brzmiało świeżo. Dodatkowo pojawiły się w kursie jeszcze brązowe akcenty: „Dalej, Wstecz, Sprawdź” i obowiązkowo czerwone i zielone feedbacki do złych i dobrych odpowiedzi w interakcjach i quizach. W praktyce – wyglądało jak tęczowy miszmasz bez logiki.
Klient był zawiedziony. Marta też – bo przecież chciała dobrze. Czuła, że wizualny chaos zabił wartość merytoryczną. Wtedy koleżanka z zespołu podrzuciła jej jedno zdanie: „Poczytaj o zasadzie 60-30-10 – zmieniła moje podejście do projektowania.”
Reguła 60-30-10 – dlaczego działa?
Zasada 60-30-10 to prosta, ale genialna koncepcja projektowania kolorystyki, która pochodzi jeszcze z designu wnętrz. Chodzi o to, by zastosować trzy główne kolory w ściśle określonych proporcjach: 60% kolor bazowy, 30% wspierający i 10% akcentowy.
Brzmi banalnie? Być może. Ale jej siła polega na tym, że nadaje strukturę i równowagę każdemu projektowi – także temu cyfrowemu.
Kiedy Marta zaczęła testować tę zasadę, zaczęła od zupełnie nowego podejścia. Wybrała biały jako kolor dominujący – spokojny, neutralny, świetny jako tło dla tekstów i grafik. To on pokrył 60% interfejsu kursu. Następnie dobrała ciemnoniebieski jako kolor wspierający. Użyła go w nagłówkach, ramkach, panelach bocznych – tych wszystkich elementach, które dzielą treść i nadają jej strukturę. Na koniec zostawiła sobie miejsce na jeden mocny akcent. Postawiła na pomarańczowy, który pojawił się tylko tam, gdzie trzeba było kliknąć: przyciski „Dalej, Wstecz, Sprawdź” ikony quizów, w tym feedbacki, w których kolor zieleni symbolizujący poprawną odpowiedź oraz czerwony (zła odpowiedź) pojawiły się jako niewielkie ikony.
Efekt? Spójność. Profesjonalizm. Klarowność. Wystarczyły trzy kolory – ale użyte z myślą o funkcji, nie tylko o wyglądzie.
Dlaczego dobór kolorów jest ważny w e-learningu?
W kursach e-learningowych kolory to coś więcej niż estetyka. One mają funkcję dydaktyczną. Dobrze zaprojektowana kolorystyka prowadzi użytkownika, podkreśla hierarchię informacji, pomaga zapamiętywać. A przede wszystkim – nie przeszkadza w uczeniu się.
Zbyt wiele kolorów? Użytkownik nie wie, na czym się skupić. Za mało kontrastu? Treści giną w tle. Brak konsekwencji? Kurs wydaje się niespójny, nieprofesjonalny.
Różnice w zasadzie 60-30-10 w elearningu a stronach internetowych
| Proporcja | Typ koloru | Rola w projekcie |
|---|---|---|
| 60% | Kolor bazowy | Tło, przestrzeń główna, neutralność |
| 30% | Kolor pomocniczy | Wyróżnienie sekcji, kontrast |
| 10% | Kolor akcentowy | CTA, linki, przyciski, elementy interaktywne |
W odróżnieniu od aplikacji czy stron, kurs e-learningowy musi wspierać proces uczenia, a nie tylko umożliwiać interakcję. To dlatego psychologia wizualna ma tu tak duże znaczenie. I dlatego zasada 60-30-10 okazuje się tak skuteczna.
Kiedy Marta skończyła pracę nad nową wersją kursu, z satysfakcją opisała efekt na zebraniu w pracy. Jej kolega Tomek – który projektuje nad stronami internetowymi sprzedającymi kursy online – pogratulował jej efektu, ale zwrócił uwagę na jedną rzecz:
„U nas w e-commerce zasada 60-30-10 działa trochę inaczej. Te 10% to strefa ‘akcji’. Tu nie chodzi tylko o uwagę, tu chodzi o kliknięcie. Sprzedaż. Reakcję.”
I miał rację.
W e-learningu kolory – nawet te akcentowe – muszą wspierać naukę, a nie dominować nad nią. Kurs nie może krzyczeć. Ma prowadzić użytkownika spokojnie przez materiał, nie rozpraszać. Dlatego w kursie Marta użyła pomarańczowego tylko tam, gdzie naprawdę trzeba było wykonać jakąś akcję – kliknąć „Dalej, Sprawdź”, odpowiedzieć na pytanie, zaznaczyć wybór. Kolor akcentowy był subtelny, ale czytelny. Pomagał się skupić, nie wprowadzał napięcia.
Na stronie internetowej – zwłaszcza sprzedażowej – sprawa wygląda inaczej. Tam te 10% to strefa Call to Action: przyciski typu KUP, SPRAWDŹ, DODAJ DO KOSZYKA, ZAMÓW TERAZ, WYBIERZ PLAN. Te elementy muszą krzyczeć, bo ich rolą nie jest wspierać proces poznawczy, ale generować konwersję. Dlatego często przyjmują wyraziste kolory: czerwony, pomarańczowy, jaskrawoniebieski – takie, które przyciągają wzrok i prowokują do działania
Powrót Marty – czyli kurs w nowej wersji
Kiedy Marta oddała klientowi nową wersję kursu, nikt nie powiedział już, że wygląda jak plakat z lat 90. Wręcz przeciwnie – usłyszała, że „teraz treść oddycha”, że „wszystko jest jasne i zrozumiałe”.
A ona sama? Dodała zasadę 60-30-10 do swojego projektowego workflow. Za każdym razem, gdy zaczyna nowy projekt, tworzy prostą mapę kolorystyczną:
- Jeden neutralny – by stworzyć tło i spokój.
- Jeden wspierający – by zaznaczyć strukturę.
- Jeden akcentowy – by kierować uwagę użytkownika.
To nie jest magia. To świadomy wybór oparty na zrozumieniu, jak ludzie przetwarzają informacje wzrokowe. I jak łatwo to przetwarzanie można zakłócić – lub ułatwić.
Wnioski
W świecie e-learningu treść jest królem. Ale kolor jest jego doradcą.
Bez dobrze dobranych kolorów nawet najlepszy kurs może zostać niezrozumiany, zignorowany albo – co gorsza – porzucony.
Podpowiedź
🔹 60% – Kolor dominujący (bazowy)
- To tło kursu, główne sekcje i największe powierzchnie (np. białe lub jasnoszare tło, beż, jasny błękit).
- Ma być neutralny, nie męczyć oczu i pozwalać na czytelność pozostałych elementów.
- W e-learningu: tło slajdów, główny kontener, tło tekstu.
🔸 30% – Kolor wspierający (pomocniczy)
- Używany w nagłówkach, paskach bocznych, boxach z informacjami.
- Pomaga podzielić treści, nadać im strukturę i utrzymać wizualną różnorodność.
- W e-learningu: nagłówki, ramki, zakładki, wyróżnione bloki.
🔴 10% – Kolor akcentowy
- Najbardziej wyrazisty kolor – przyciąga uwagę użytkownika.
- Stosowany celowo do elementów wymagających akcji lub skupienia uwagi.
- W e-learningu: przyciski „Dalej”, „Wyślij”, ikony quizów, ostrzeżenia, aktywne linki.
Przykład zastosowania:
Dla kursu e-learningowego związanego z technologią:
- 60%: Jasny szary lub biały (#F5F5F5)
- 30%: Niebieski (#007ACC) – nagłówki, podziały
- 10%: Pomarańczowy (#FF5722) – przyciski CTA, interakcje