Wprowadzenie
W świecie e-learningu estetyka to nie tylko kwestia „ładnego wyglądu”. To potężne narzędzie wpływające na percepcję, motywację i zapamiętywanie treści. Dobrze zaprojektowany kurs nie tylko przyciąga uwagę, ale też wzmacnia skuteczność nauczania. W tym wpisie przyjrzymy się, jak wykorzystać kolory, czcionki i grafikę zgodnie z zasadami psychologii wizualnej.
1. Kolory – wpływają na emocje i koncentrację
Kolory mają ogromny wpływ na nastrój, koncentrację i zaangażowanie uczestników kursu. Oto kilka wskazówek jak człowiek najczęściej odbiera dany kolor:
🟦 Niebieski – zaufanie i spokój
Dobrze sprawdza się w kursach korporacyjnych i technicznych. Pomaga w skupieniu.
🟩 Zielony – równowaga i świeżość
Idealny do szkoleń zdrowotnych, ekologicznych lub rozwojowych.
🟥 Czerwony – energia i ostrzeżenie
Stosowany oszczędnie, może wskazywać na ważne elementy, ale w nadmiarze rozprasza.
🟨 Żółty – optymizm i kreatywność
Dobry do kursów twórczych, ale może męczyć przy dłuższym czasie ekspozycji.
Zasada: Nie używaj więcej niż 3 kolorów przewodnich w jednym kursie. Zadbaj o kontrast i dostępność (np. dla osób z daltonizmem). Stosuj koniecznie zasadę 60-30-10
2. Czcionka – czytelność przede wszystkim
W e-learningu typografia pełni znacznie ważniejszą rolę niż tylko estetyczną – to narzędzie wspierające proces uczenia się. Odpowiednio dobrane czcionki, rozmiary i hierarchia tekstu pomagają użytkownikowi szybciej przyswajać treści, odróżniać informacje kluczowe od pomocniczych, a także utrzymać koncentrację przez dłuższy czas. Dobrze zaprojektowana typografia prowadzi wzrok użytkownika w sposób intuicyjny, ułatwiając zrozumienie struktury kursu. Z kolei źle dobrane czcionki – zbyt dekoracyjne, mało czytelne lub niespójne – mogą rozpraszać, męczyć oczy i skutecznie obniżać efektywność nauki.
- Czcionki bezszeryfowe (np. Open Sans, Roboto, Lato)
Najlepiej sprawdzają się na ekranie – są nowoczesne i czytelne. - Unikaj czcionek fantazyjnych
Trudne do czytania, szczególnie na małych ekranach. Dobre tylko jako element dekoracyjny. - Hierarchia tekstu
Używaj różnych rozmiarów, pogrubień i kolorów dla nagłówków, podtytułów i treści, ale zachowaj spójność w całym kursie. Pamiętaj że możesz tyo połączyć z zasadą 60-30-10, w której stosujemy 3 główne kolory w kursie, ale także stosujemy odcienie różnych kolorów i one mogą odpowiadać różnym rozmiarom czcionek czy pogrubień.
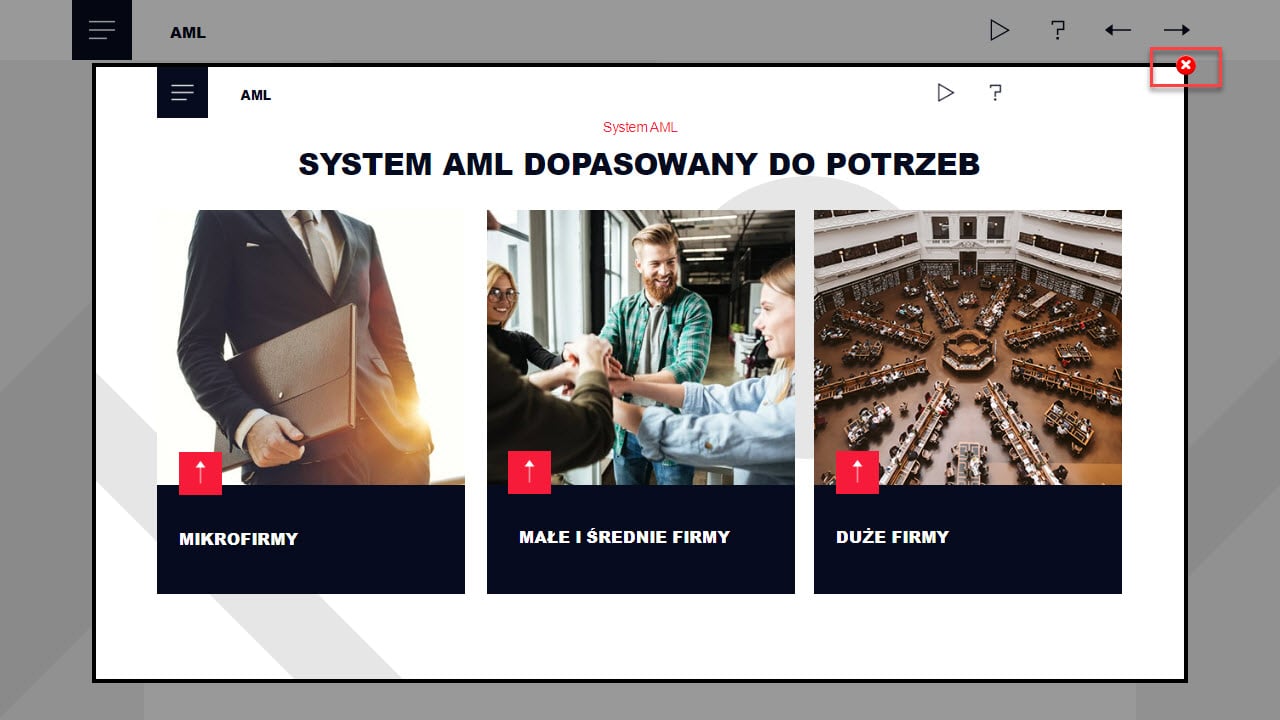
3. Grafika – wspiera zrozumienie, jeśli jest właściwie użyta
Obraz w kursach e-learningowych to znacznie więcej niż ozdoba – pełni kluczową funkcję dydaktyczną. Dobrze dobrane ilustracje wzmacniają przekaz treści, pomagają zrozumieć skomplikowane pojęcia i procesy, a także wspierają zapamiętywanie dzięki efektowi podwójnego kodowania – kiedy informacje są przekazywane jednocześnie za pomocą tekstu i obrazu, łatwiej się utrwalają. Dodatkowo obrazy zwiększają zaangażowanie użytkownika, przyciągają uwagę i mogą wywoływać emocje, które wspierają proces uczenia. Kluczowe jest jednak, aby ilustracje były celowe, kontekstowe i estetycznie spójne z całością kursu – nie mogą być przypadkowymi grafikami, lecz świadomym narzędziem wspomagającym naukę
Dobrze dobrane ilustracje:
- Wzmacniają przekaz treści
- Ułatwiają zapamiętywanie (efekt podwójnego kodowania)
- Zwiększają zaangażowanie
Dobre praktyki:
- Stosuj ikonografię dla powtarzalnych komunikatów (np. ważne info, zadanie, pytanie).
- Unikaj clipartów niskiej jakości – psują profesjonalny odbiór.
- Wideo i animacje? Tak, ale tylko jeśli dodają wartość dydaktyczną, nie są tylko „ładne”.
Psychologia percepcji a projekt e-learningu
W projektowaniu kursów e-learningowych niezwykle istotne jest uwzględnienie psychologii percepcji, czyli sposobu, w jaki użytkownicy odbierają i przetwarzają bodźce wizualne. Badania autorów takich jak Richard Mayer czy Ruth Clark wskazują, że nadmiar grafik, kolorów i efektów może prowadzić do przeciążenia poznawczego, co negatywnie wpływa na zdolność skupienia i efektywność nauki. Minimalizm wizualny – czyli ograniczenie zbędnych elementów i zachowanie wizualnego porządku – pozwala użytkownikowi skoncentrować się na treści merytorycznej i łatwiej ją przyswoić. Równie ważna jest spójność wizualna: konsekwentne stosowanie kolorów, ikon, układu i typografii nie tylko ułatwia poruszanie się po kursie, ale również wzmacnia poczucie profesjonalizmu i zaufania do przekazywanych treści. Dobrze zaprojektowana strona wizualna nie rozprasza – wspiera naukę.
Podsumowanie – zasady projektowania wizualnego w e-learningu
W projektowaniu kursów e-learningowych niezwykle istotne jest uwzględnienie psychologii percepcji, czyli sposobu, w jaki użytkownicy odbierają i przetwarzają bodźce wizualne. Badania autorów takich jak Richard Mayer czy Ruth Clark wskazują, że nadmiar grafik, kolorów i efektów może prowadzić do przeciążenia poznawczego, co negatywnie wpływa na zdolność skupienia i efektywność nauki. Minimalizm wizualny – czyli ograniczenie zbędnych elementów i zachowanie wizualnego porządku – pozwala użytkownikowi skoncentrować się na treści merytorycznej i łatwiej ją przyswoić. Równie ważna jest spójność wizualna: konsekwentne stosowanie kolorów, ikon, układu i typografii nie tylko ułatwia poruszanie się po kursie, ale również wzmacnia poczucie profesjonalizmu i zaufania do przekazywanych treści. Dobrze zaprojektowana strona wizualna nie rozprasza – wspiera naukę.
| Element | Co robić | Czego unikać |
|---|---|---|
| Kolory | Stosuj 2–3 kolory przewodnie, zwracaj uwagę na kontrast | Przesycenie kolorami, jaskrawe tła |
| Czcionki | Wybieraj czcionki bezszeryfowe, twórz hierarchię tekstu | Fantazyjne fonty, zbyt wiele stylów naraz |
| Grafika | Używaj wysokiej jakości grafik i ikon wspierających treść | Przesadna dekoracja, zbędne obrazki |
Co dalej?
Jeśli tworzysz kurs e-learningowy i chcesz zadbać o jego wizualną skuteczność, warto współpracować z doświadczonym projektantem lub skorzystać z gotowych szablonów zgodnych z zasadami psychologii uczenia się