Lightbox to inaczej wyświetlanie ekranu w ekranie. Jest ono często stosowany do przypomnienia kursantowi konkretnych treści z poprzednich ekranów szkolenia. Dla przykładu: kursant znajdujący się w szkoleniu na stronie 23 może przypomnieć sobie zagadnienie i jego opis ze strony 4 bez konieczności wychodzenie ze strony 23. Innym przykładem jest robienie z lightboxów – znajdujących się w osobnym rozdziale – słowników, zbirów definicji, zbiorów przykładów, do których odwołujemy się w trakcie szkolenia wielokrotnie z różnych stron szkolenia.
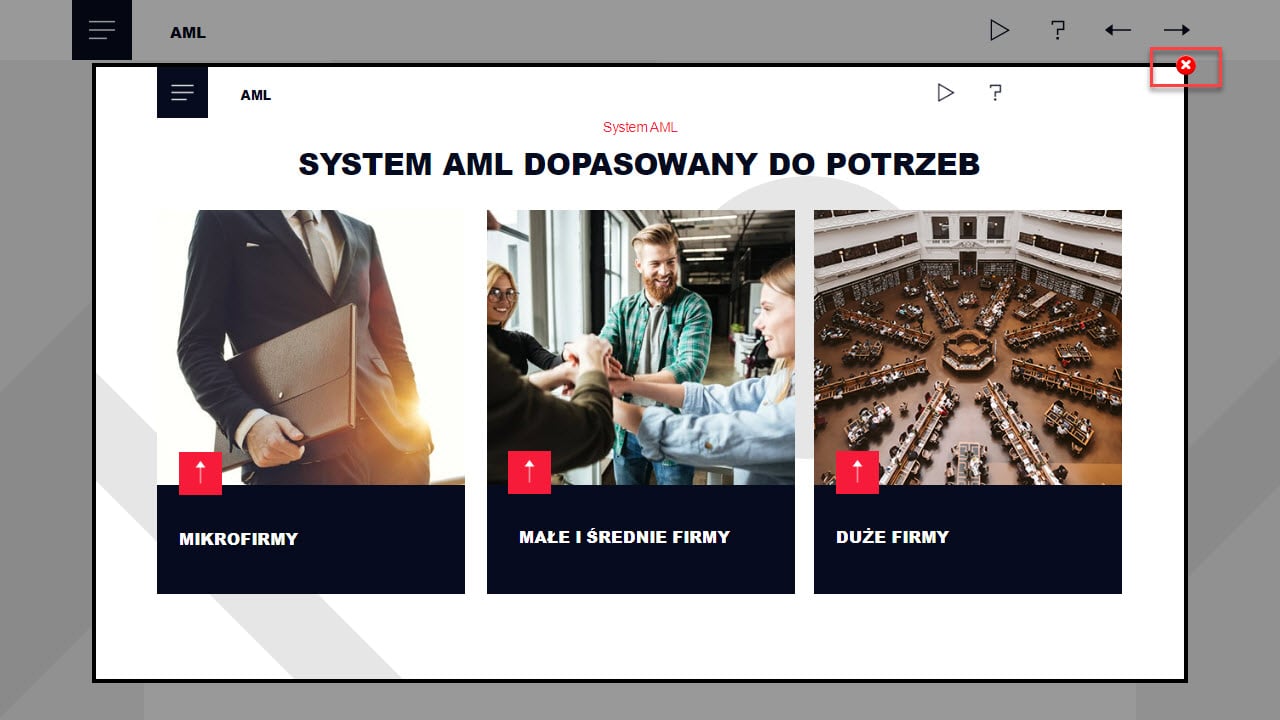
Ta popularna akcja w Storyline nie ma dużej możliwości customizacji. Akcja zamknięcia lightbox wywoływana jest przyciskiem systemowy ze Storyline, który jest mało widoczny a jego styl jest z góry narzucony. Ostatnio dość ciekawym zagadnieniem jest ukrycie systemowego buttona close, a w zamian zastosowanie jego bardziej widocznej wersji na ekranie, która nie odbiega od stylu całego projektu.
Jak to zrobić? Zapoznaj się z poniższą instrukcją.
Stwórz ekran, który ma być pokazany w lightboxsie.
Najlepiej dodaj nowa scenę i przenieś tu ekrany, które maja służyć jako lightboxy jeśli tworzysz słowniczek, listę definicji itd.
Wyłącz nawigację (dalej, wstecz) na ekranach, które będą wyświetlane w innym ekranie.

Dodaj akcję do ekranów lightbox (ekranów, które chcesz pokazać w innym ekranie).Execute JavaScript when timeline starts on this slide JavaScript: document.getElementById("light-box-close").style.display = "none";
Systemowy Button close został wyłączony. Ta zmiana nie będzie wyświetlana w Preview! Opublikuj kurs do SCORM i zładuj go na swojej platformie lub podejrzy w HTML.

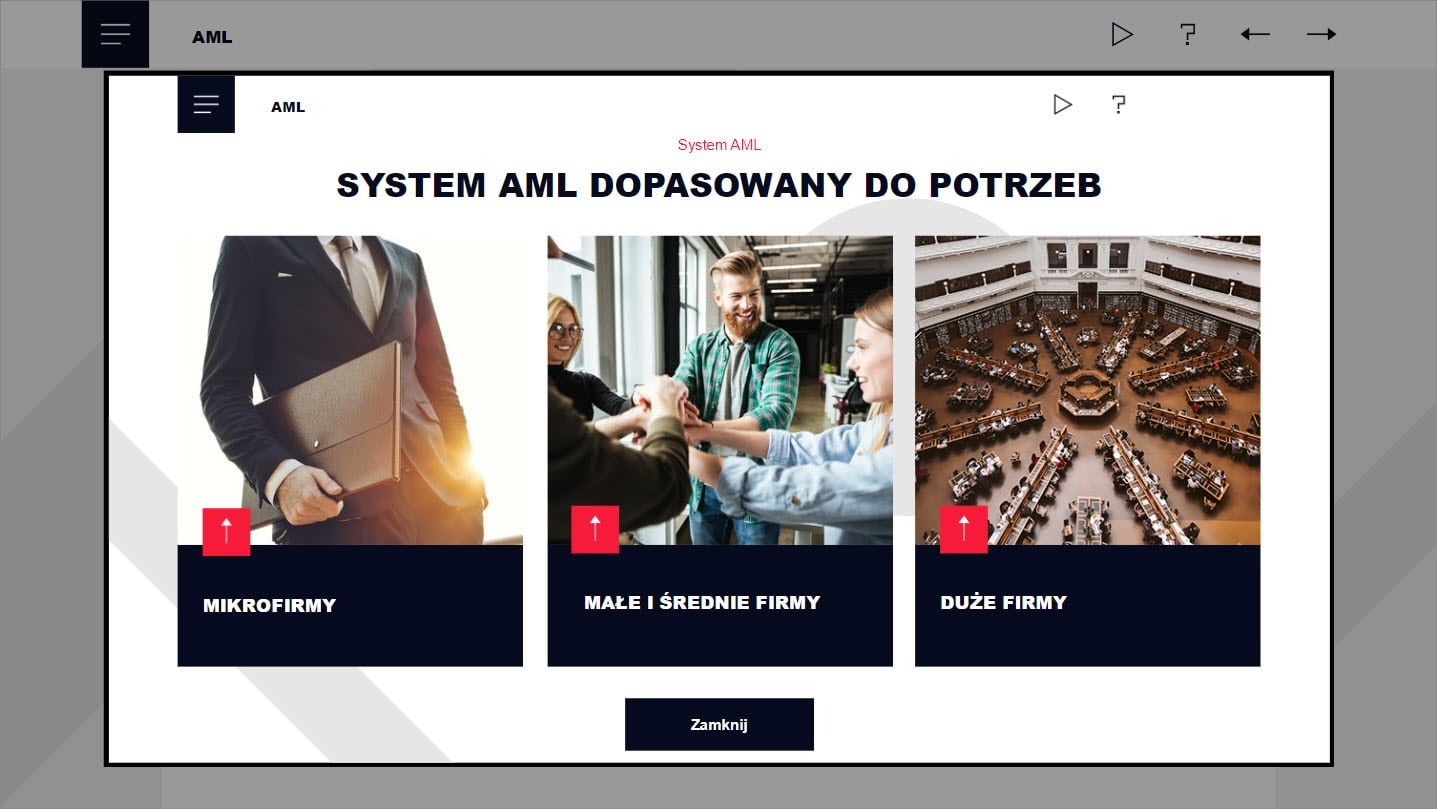
Stwórz własną wersję buttona close na ekranie swojego lightboxa.

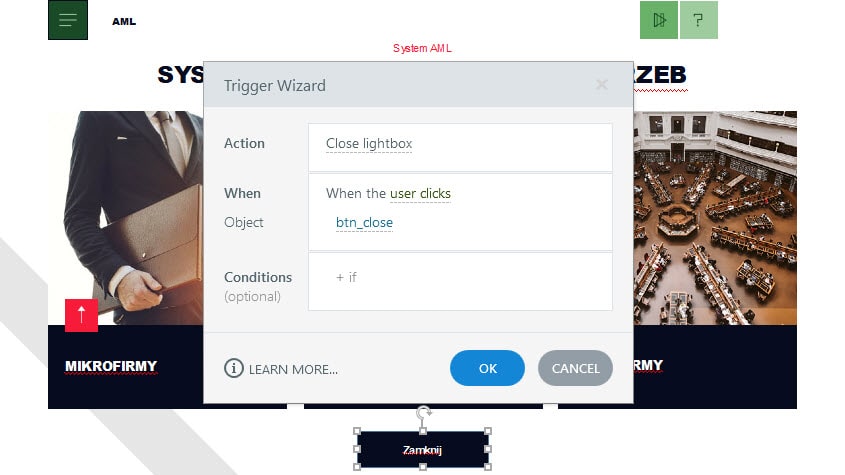
Dodaj akcje close lightbox when user click button do stworzonego przez Ciebie przycisku zamknij.

Podczas tworzenia kursu pamiętaj, aby:
- Tworząc Słowniczek, zbiór Definicji itp zalecamy, aby ekrany, do których prowadzić będzie akcja: Lightbox znajdowały się w oddzielnej scenie. Do tej sceny kursant nie powinien mieć możliwości przejścia nawigacją.
- Nie włączaj opcji Nawigacja w akcji Lightbox, aby kursant nie mógł przechodzić do pozostałych ekranów w oknie lightboxa.